Mobiel blijft het internetverkeer exploderen. We schetsen hier een aantal marketingstrategieën en -tactieken om uw conversiepercentages voor mobiel te verbeteren.
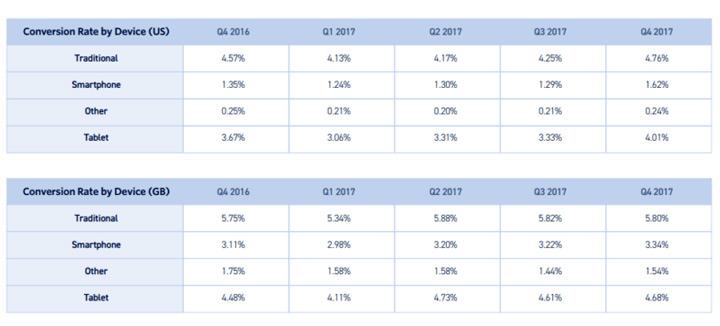
Mobiele surfers zijn van oudsher meer kijkers dan shoppers. Volgens een onderzoek van Monetate liggen de mobiele conversieratio’s nog steeds op minder dan de helft van het niveau van conversiepercentages op desktops.

Data Verenigde Staten en Verenigd Koninkrijk. Bron: Monetate EQ4 2017
Hoewel er mogelijkheden bestaan voor e-commerce websites om hun online verkoop via mobiel te vergroten, bestaan er wel degelijk echte barrières. Zo is mobiel betalen bijvoorbeeld minder handig dan op een desktop, en een groot deel van het mobiele verkeer vindt plaats in apps, niet op websites.
Nu de mobile-first indexering er eindelijk aankomt en ‘voice search’ blijft groeien, is dit hét moment om uw mobiele e-commerce strategie te optimaliseren om uw resultaten te verbeteren. Laten we eens samen overlopen hoe u uw conversiepercentage voor mobiel kunt verbeteren.
Geef prioriteit aan snelheid
Google heeft onlangs aangekondigd dat de snelheid van mobiele pagina’s een ranking factor zou worden in juli 2018 (zelfs in AdWords). Paginasnelheid is essentieel voor de gebruikerservaring en het bouncepercentage op uw site.
Volgens Kissmetrics kan een vertraging van één seconde in paginasnelheid uw conversie met 7 procent verminderen.
DoubleClick heeft zelfs een rapport uitgebracht waarin staat dat 53 procent van de gebruikers de site verlaat zodra de pagina op een mobiele site langer dan drie seconden nodig heeft om te laden.
De eerste stap om de snelheid van uw mobiele site te verbeteren, is het implementeren van een voor mobiel geoptimaliseerd web design.
Hier zijn enkele eenvoudige stappen om de snelheid van uw mobiele pagina’s te verbeteren:
- Verklein JavaScript en cascading style sheets (CSS).
- Schakel caching in
- Implementeer de AMP-code (versnelde mobiele pagina’s)
- Optimaliseer afbeeldingen naar kleinere pixels en het .jpeg-formaat.
- Verlaag de reactietijd van de server
- Verminder navigatie en omleidingen
- Laad inhoud boven de vouw voor de inhoud die onder de vouw is geplaatst
- Elimineer pop-upadvertenties
- Schakel gzip-compressie in voor CSS- en HTML bestanden
En nee, u hoeft als marketeer of ondernemer niet te weten wat bovenstaande termen betekenen!
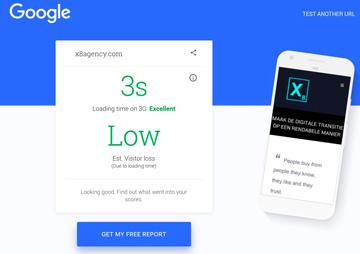
Het enige wat u hoeft te doen is de paginasnelheid regelmatig testen om te ontdekken of nieuwe inhoud of wijzigingen aan uw site hem vertraagd hebben. Google stelt u een prima tool hiervoor ter beschikking.

Verbeter uw checkout
Eén van de belangrijkste redenen om dewelke mensen vermijden mobiel aankopen te doen, is dat het betalingsproces nogal omslachtig kan zijn. Naast het invoeren van creditcardinformatie via een openbare WiFi, is navigatie vaak een groot probleem op de kleine toetsen.
Een manier om betalingen via uw mobiele website aan te moedigen is betaaldiensten te integreren die vertrouwd en veilig zijn, zoals PayPal.
In de allereerste plaats moet u vooral proberen het aantal klikken te beperken dat vereist is om de checkout te voltooien.
Verklein inhoud en afbeeldingen
Kies allereerst een contentmanagementsysteem (CMS) dat u toelaat specifieke inhoud voor mobiele gebruikers aan te bieden.
Dit houdt niet het schrijven van geheel nieuwe inhoud in; het vereist een aanpassing van de ‘blokjes’ (foto / tekst / video) die u al dan niet toont op desktop of op mobiel.
Schrijf kortere koppen die meer kans hebben de aandacht van gebruikers te trekken via hun sociale nieuwsfeed of op een mobiele zoekresultatenpagina.
Zorg voor duidelijke call-to-action (CTA) zinnen die korter zijn en gebruik meer directe woorden. Hier is een concreet voorbeeld van dit principe.
Versie voor desktop:

Versie voor mobiel:

Een efficiënte manier om inhoud op uw website goed te ordenen, is gebruik te maken van modulair ontwerp. In essentie zijn modules verschillende delen van uw website, zoals foto’s, tekstblokken, producten e.d. die selectief op verschillende delen van een webpagina kunnen worden geplaatst. Modules zijn gemakkelijker te onderhouden en aan te passen dan sjablonen.
Hou rekening met de ‘verticaliteit’ van de mobiele ervaring
Soms zien we uitstekend ontworpen websites, met een prima zichtbare call to action…. op voorwaarde dat je die site enkel bekijkt op een dektop of laptop.
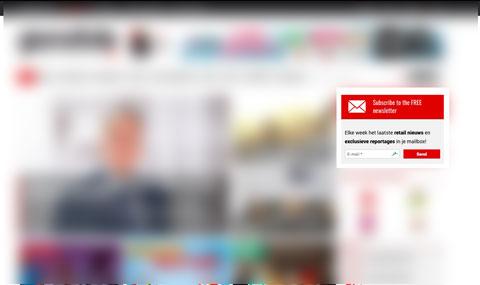
Waarom? Omdat die sterke call to action rechts van de centrale inhoud zweeft. Zoals de oproep om in te schrijven op de nieuwsbrief van deze site bijvoorbeeld (onherkenbaar gemaakt).

Rechts, naast de hoofdinhoud staat er een duidelijk call to action. Op een breed scherm is die zichtbaar. Maar wat gebeurt er met die call to action op mobiel?

Op een smartphone ziet u de site in verticale richting. Een goede gebouwde site past zich aan aan het scherm van de smartphone. Hoe? Onder meer door de modulaire blokken, die op de desktop rechts van de hoofdinhoud staan, te verplaatsen. Want het deel dat op desktop rechts van de hoofdinhoud staat, daar is bovenaan geen ruimte voor op een smartphone. Waar gaat het dan wel naartoe? Wel, het antwoord is ‘helemaal onderaan de pagina’.
Met andere woorden, enkel de mensen die tot helemaal onderaan de pagina scrollen zien die call to action. Waar het bij de opmaak van de site allicht de bedoeling was dat elke bezoeker die meteen zou zien.
Mobiel conclusie
Moeilijk is het op zich niet er voor te zorgen dat de mobiele ervaring van de bezoekers van uw website optimaal is. En het is niet onze stijl om met termen als ‘mobile first’ te strooien, maar een diepgaand gesprek dringt zich op als u over uw website nadenkt. En in dat gesprek moeten zowel de desktop versie als de versie op mobiel aan bod komen. Dit mag zeker niets iets zijn wat terloops afgehandeld wordt.
Contacteer ons gerust voor een goed gesprek over web development.





